Shopify theme customization can be done in the admin panel. If your client requires specific customization, you need to add custom code to the Shopify theme files. Shopify provides its custom template language called Liquid for further customization. In this post, I will show you how to set up your local development environment for Shopify theme customization.
Prerequisites: you need to know how to set up a Shopify store, which is fairly easy to do, even if you have no technical knowledge. All you need to do is to go through the wizard provided for setting up and running an online store on Shopify.
Table of Contents
Shopify Theme Kit
Theme kit is a command-line tool that you can utilize in developing new themes or customizing themes. After we set up the store, we need to install a Theme Kit so that we can download the theme files for customization. You also need to have basic knowledge of working with the command line/terminal.
Installing Shopify Theme Kit
As I mentioned before, first set up your online store on Shopify. Then, follow the instructions below according to the operating system you work on. Theme Kit is platform-independent, therefore, you can run on macOS, Linux, or Windows.
Installing on Windows
1.) install Chocolatey, a package manager for Windows
2.) Then, open the command prompt in Windows, and run choco install themekit
Installing on Linux
run the command curl -s https://shopify.dev/themekit.py | sudo python in the Terminal
Installing on macOS
1.) install Homebrew
2.) then, in the terminal, run the following commands
brew tap shopify/shopify
brew install themekit
Preparing to download Shopify theme files
You need to have three parameters to download your Shopify theme files to your local environment.
- API password
- Store identifier
- Theme identifies
Creating an API password
First, we need to create a private app.
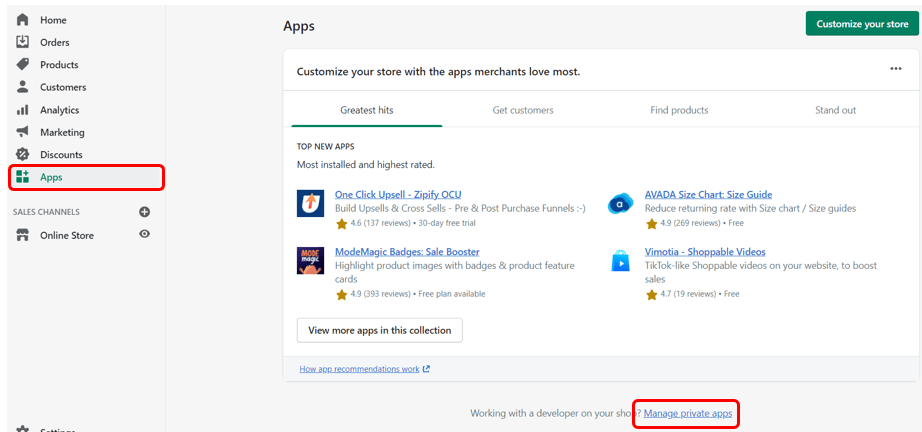
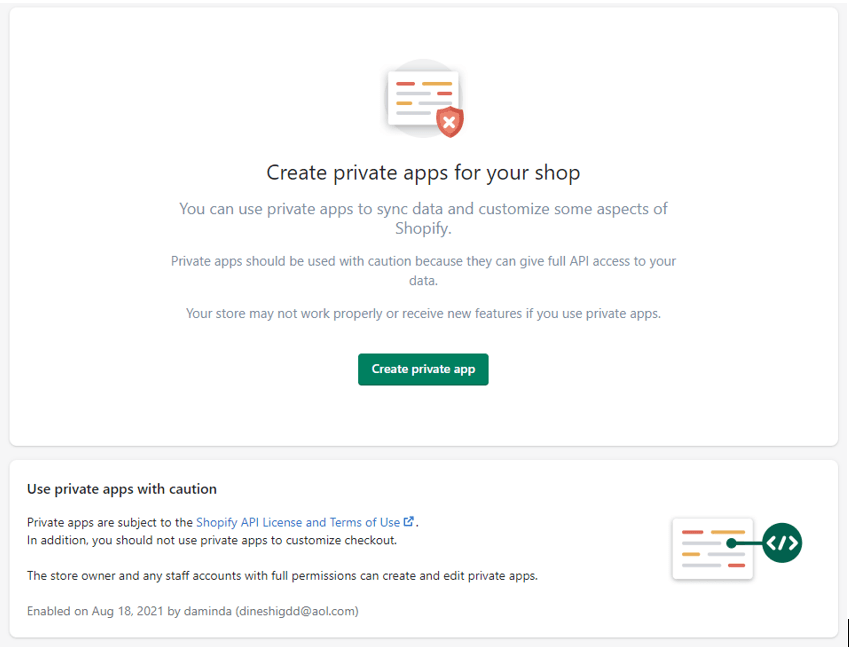
Click on Apps in the admin sidebar, and then Manage private apps in the Shopify admin panel

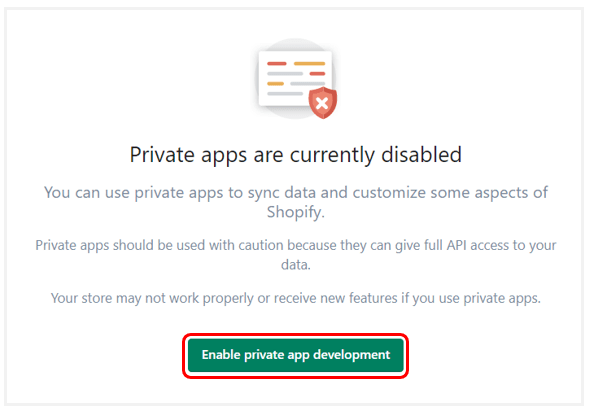
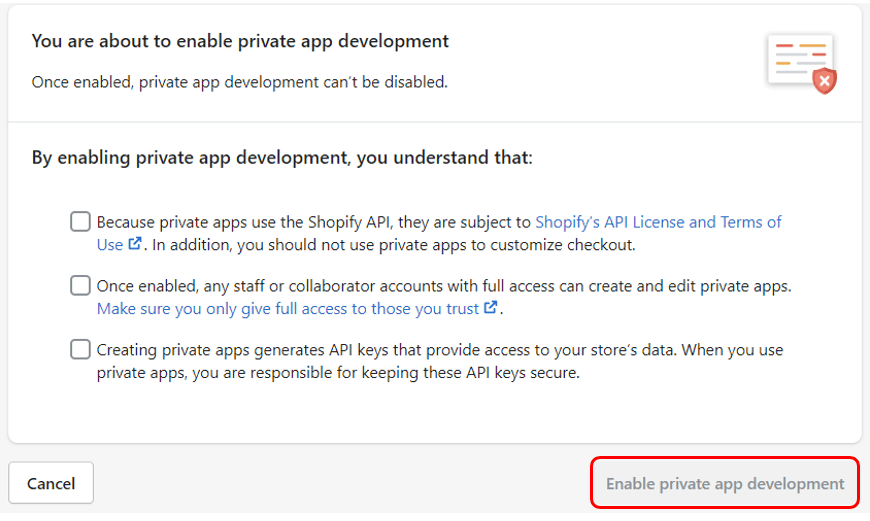
When you click on Manage private apps, it will prompt the following alert, click on Enable private app development, agree with the terms of use, and click on Create private app.



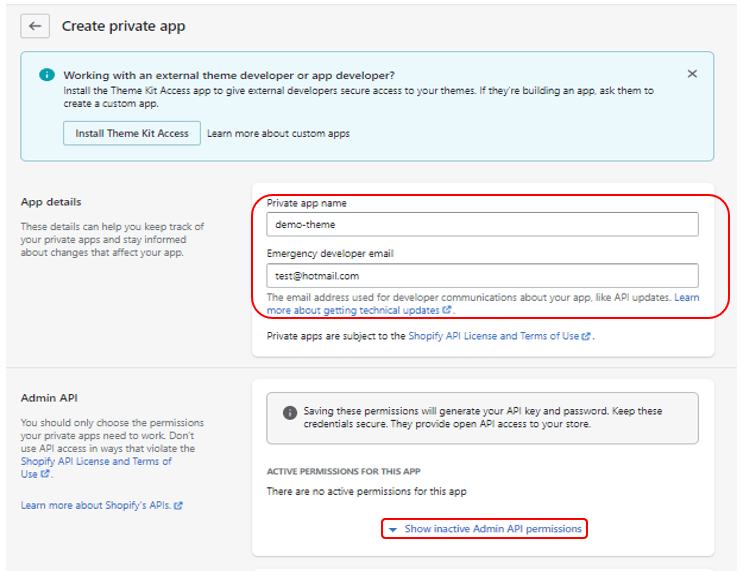
Enter a name for your app (You do not need to have the name of the store ) and email in App details.
Afterward, click on “Show inactive Admin API permissions“. This will show more configuration options.

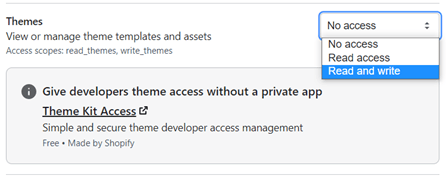
Scroll down and find the themes section. Now, Change the themes access scope to Read and write. The Shopify admin panel will prompt you to save the changes at this moment. Click on the Save button.

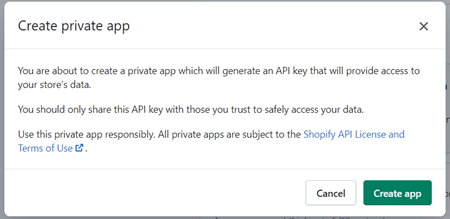
When you click on the Save button, there will be another prompt to create the private app. Click on the Create app button.

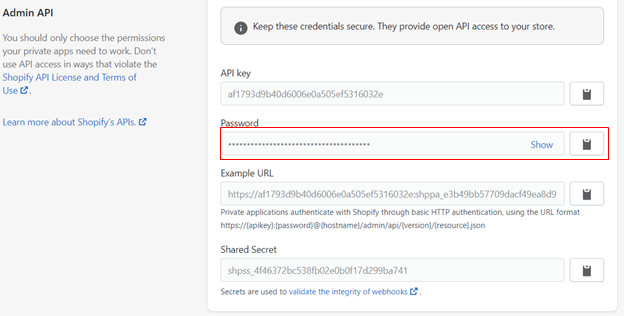
This will create an API password. You can see that in the Admin API section. Copy the password and paste it into a text editor.

Getting the store identifier
When you create the Shopify store the URL of the store should be;
https://mystore.myshopify.com
The store identifier is the mystore.myshopify.com of the URL
Getting the theme Identifier
Open the command prompt/ terminal and run the following command
theme get –list –password=[your-password] –store=”[your-store.myshopify.com]”
Ex:
theme get –list –password=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 –store=mystore.myshopify.com
This gives the theme id in a square bracket
[126011244734]
Installing Shopify theme files to the local environment
First, create a folder/directory and go to that folder/directory in the command prompt/terminal
and then run the following command
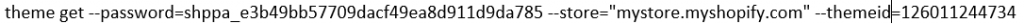
theme get –password=[your-password] –store=”[your-store.myshopify.com]” –themeid=[your-theme-id]
Ex:

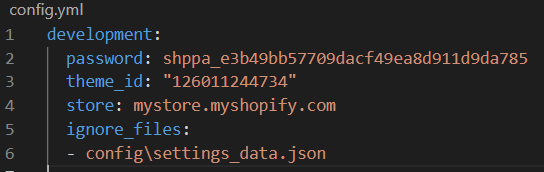
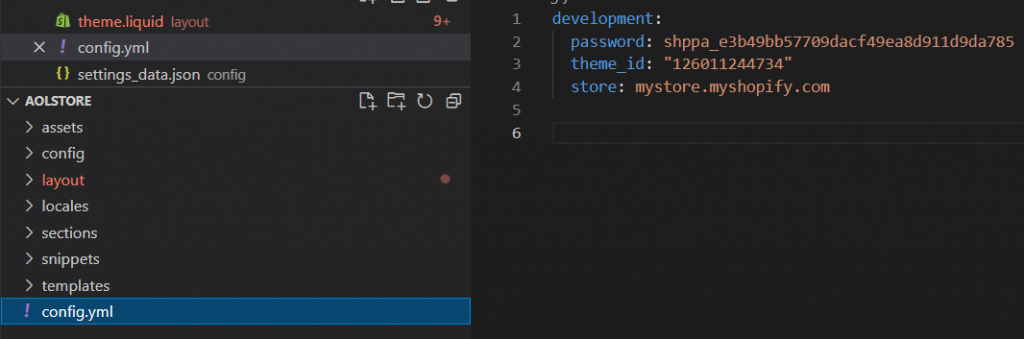
This will download all the theme files and an additional config.yml file that contains configuration data.

Watch command
When you make changes to the theme files code, you can see changes live. run the following command on the terminal
theme watch –allow-live
Setting an ignore rule
As a developer, you would not want to override the styles of the theme specified by your client. The client would use the Shopify online store editor to customize the appearance of the store. All the settings selected (using the online store editor) are stored in the config\settings_data.json file. Therefore, it is important NOT to override this file with your local changes. To do this, you can specify an ignore rule as below in the config.yml file.
Note: If you are in Windows, you should use the backslash( \ ) when setting the path; in macOS and Linux use the forward-slash ( / ).