In this short article, I am going to show how to use React hooks in functional components to obtain user input and display it. I use the following simple form and code snippet.
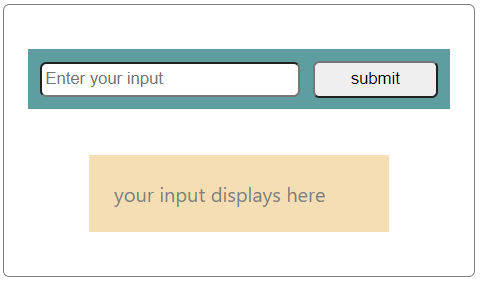
User form

The react functional component is as follows. I keep it as simple as possible.
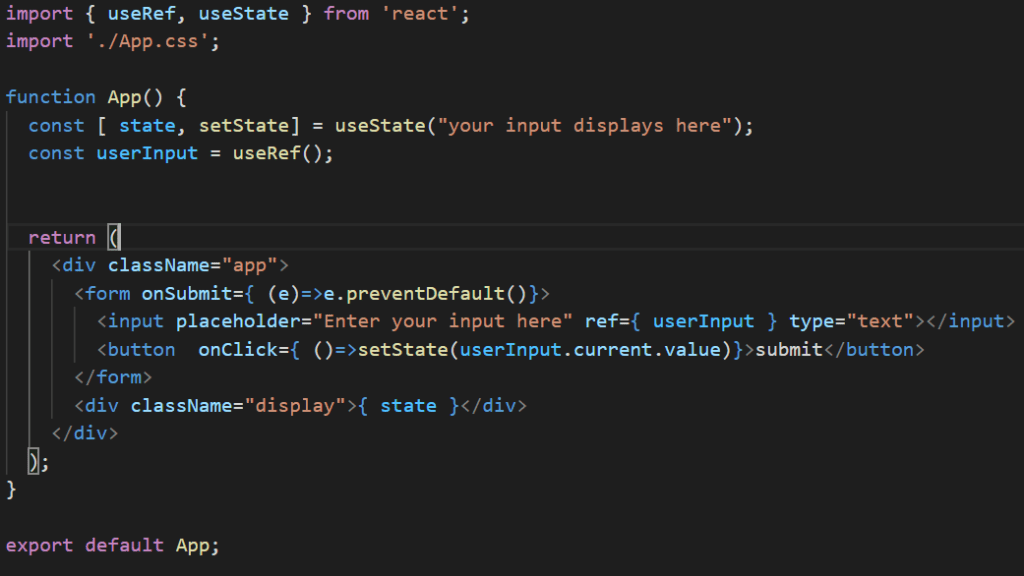
App.js

I am going to explain the essential parts of this code snippet.
UseRef hook
This is one of the react hooks. UseRef is for referencing the elements in a functional component. It is somewhat similar to “event.target” in class components and in Javascript programming.
It returns a ref object. Ref object has the current property, and value is one of the many properties of the current property
{ ref : { current : value: { } }}
useState hook
useState is probably the most simple and easiest hook to understand if you are familiar with Class components in react. useState initial and manage the state of the functional components. The state variable holds the user input. The state must be changed using the setState function. you can use any meaningful name for state and setState.
I also added the CSS that I used if someone is interested
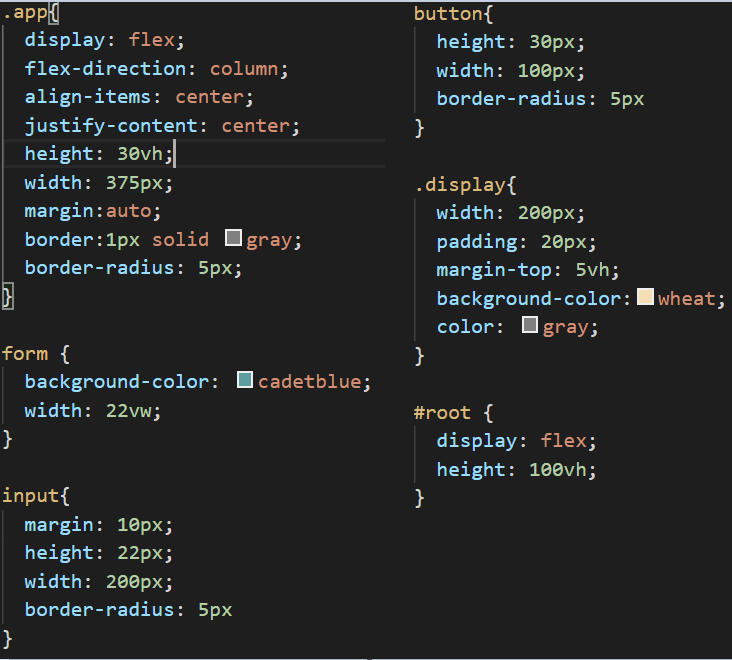
App.css


This is very useful.Hope to read more articles.